先说一下nvm,node,npm之间的区别吧。
1. nvm的官方叫法:nodejs版本管理工具。
nvm相当于是家长,一个家长可以管理多个孩子。
也就是说:一个nvm可以管理很多node版本和npm版本。123
2. nodejs
在项目开发时的所需要的代码库12
3. npm
在安装的nodejs的时候,npm也会跟着一起安装,它是包管理工具。
npm管理nodejs中的第三方插件123
nvm、nodejs、npm的关系:
nvm是爸爸,管理nodejs和npm这一对双胞胎兄弟。npm是哥哥,npm哥哥可以管理node弟弟的东西。
个人是这么理解的,要是有偏差,请指点。
mac下安装nvm以及node
接下来,就说说怎么在mac下安装nvm,node,npm。
打开https://github.com/creationix/nvm。在下面的简介中找到install这几个字,然后继续往下找,直到找到

curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash1
(随着时间变哈 ,这个版本可能会出现变化,自行在github上查看)
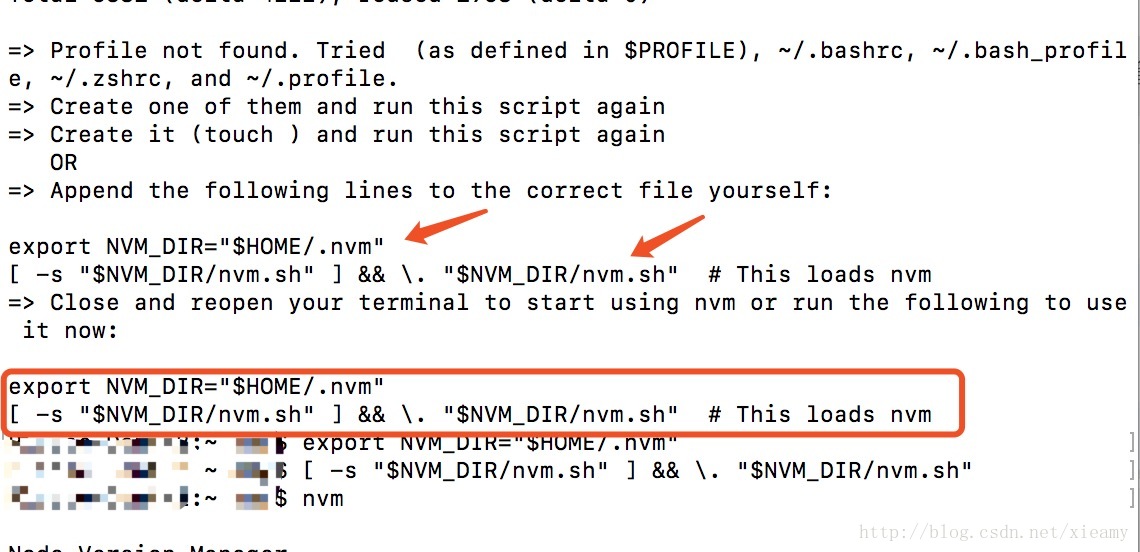
复制这些字,到Mac的terminal中,就会安装nvm,安装完成后,还暂时不能用,需要复制它提示的两行代码(就是下图拿箭头标出来的两行代码)来配置环境变量:

完成以后 输入
nvm1
出现
node version manger1
说明nvm安装成功。
接下来,我们安装node
在terminal中继续写:nvm install 0.12.4
node就安装成功啦~~~
——————————–更新————————————–
在create-react-app的时候,会默认使用npm,但是速度太慢了,所以只能修改镜像,
在npm中找到.npmrc文件,添加下面这一行,用完以后注释掉就好了。
registry=https://registry.npm.taobao.org